col1
col2
col3
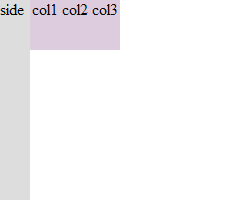
Opera 9.63

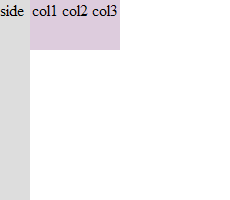
Firefox 3.0.5

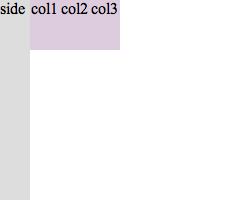
Safari 3.2.1

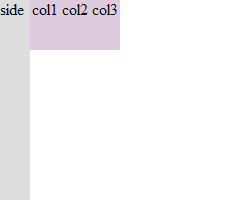
Firefox 2.0.0.20

IE6

IE7

#sidebar{
width:30px;
height:200px;
background-color:#ddd;
float:left;
}
#content{
background-color:#dcd;
display: table;
}
#content
.col{
float:left;
height:50px;
width:30px;
text-align:center;
background-color:#cdd;
}
#content2{
background-color:#ddc;
}
<div id="sidebar">
side
</div>
<div id="content">
<div class="col">
col1
</div>
<div class="col">
col2
</div>
<div class="col">
col3
</div>
</div>
ff
<div id="content2">
more content
</div>
discuss article. Gleb Arestov was here.